chart.xkcd-vue
chart.xkcd component for Vue.
Read the documentation for more information.
what's chart.xkcd?
Chart.xkcd is a chart library plots “sketchy”, “cartoony” or “hand-drawn” styled charts. Check out the Check out the documentation for more instructions and links.
Requirements
- Vue >= 2.0.0
- chart.xkcd >= 1.0.8
Installation
You must install chart.xkcd at first.
npm i -S chart.xkcd① Install from NPM
npm i -S chart.xkcd-vue② Install from <script>
<script src="https://cdn.jsdelivr.net/npm/chart.xkcd-vue@1.0.9/dist/chart.xkcd-vue.min.js"></script>When chart.xkcd-vue is included by <script>, it will be installed automatically if window.Vue and window.chartXkcd exists, ohterwise you should to install it manually by calling Vue.use(window.chartXkcdVue["default");
Use
Before you use it, you need to register components. There are two ways to register components
① Register all components
Register components at the main entry.
All must be prefixed with chartxkcd-
import Vue from 'vue'
import chartXkcdVue from 'chart.xkcd-vue'
// ↓↓↓ will auto register all chart.xkcd component.
Vue.use(chartXkcdVue)② Register a single component
Register components at the main entry.
import Vue from 'vue'
import chartXkcd from 'chart.xkcd'
import { chartXKCDLine } from 'chart.xkcd-vue'
Vue.component('chartxkcd-line', chartXKCDLine)Using components in templates
If you register a component at the entrance, you can use it as follows
<template>
<chartxkcd-line :config="config"></chartxkcd-line>
</template>
<script>
import { chartXKCDLine } from 'chart.xkcd-vue'
export default {
name: 'app',
data() {
return {
config: {
title: 'Monthly income of an indie developer',
xLabel: 'Month',
yLabel: '$ Dollors',
data: {
labels: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10'],
datasets: [
{
label: 'Plan',
data: [30, 70, 200, 300, 500, 800, 1500, 2900, 5000, 8000]
},
{
label: 'Reality',
data: [0, 1, 30, 70, 80, 100, 50, 80, 40, 150]
}
]
}
}
}
},
components: {
'chartxkcd-line': chartXKCDLine
}
}
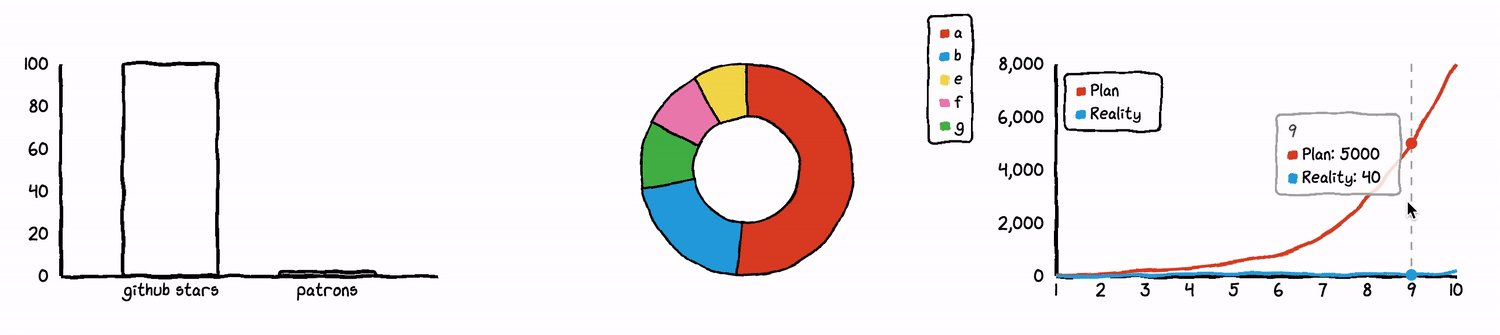
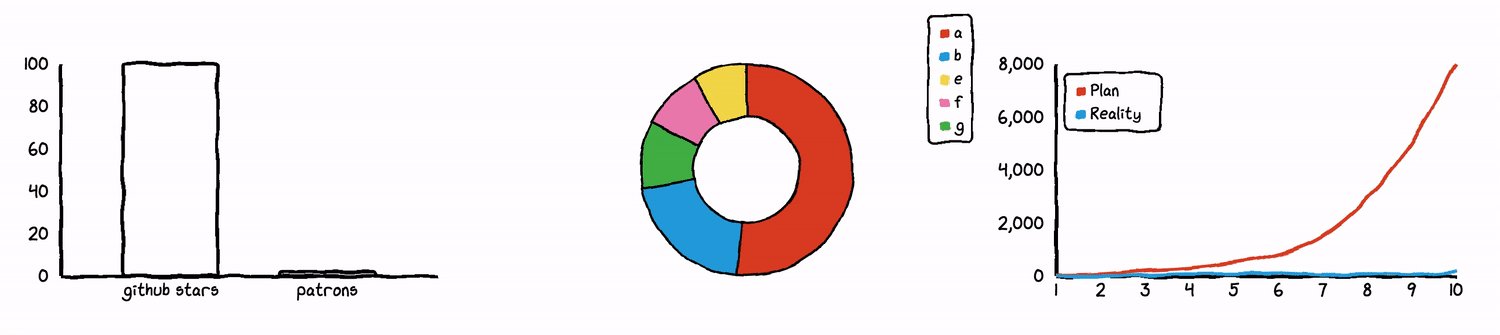
</script>chartxkcd-line
code
config:
Customize chart by defining options
yTickCount: customize tick numbers you want to see on the y axis (default3)legendPosition: specify where you want to place the legend. (defaultchartXkcd.config.positionType.upLeft) Possible values:- up left:
chart.Xkcd.positionType.upLeft - up right:
chart.Xkcd.positionType.upRight
- up left:
dataColors: array of colors for different datasetsfontFamily: customize font family used in the chartunxkcdify: disable xkcd effect (defaultfalse)
chartxkcd-xy
XY chart is used to plot points by specifing there XY coordinates.
You can also plot XY line chart by connecting the points.
Another example of XY chart: XY line chart with timeFormat
code
config: config with timeFormat:
Customize chart by defining options
xTickCount: customize tick numbers you want to see on the x axis (default3)yTickCount: customize tick numbers you want to see on the y axis (default3)legendPosition: specify where you want to place the legend (defaultchartXkcd.config.positionType.upLeft) Possible values:- up left:
chart.Xkcd.positionType.upLeft - up right:
chart.Xkcd.positionType.upLeft
- up left:
showLine: connect the points with lines (default:false)timeFormat: specify the time format if the x values are time (defaultundefined) chart.xkcd use dayjs to format time, you can find the all the available formats heredotSize: you can change size of the dots if you want (default1)dataColors: array of colors for different datasetsfontFamily: customize font family used in the chartunxkcdify: disable xkcd effect (defaultfalse)
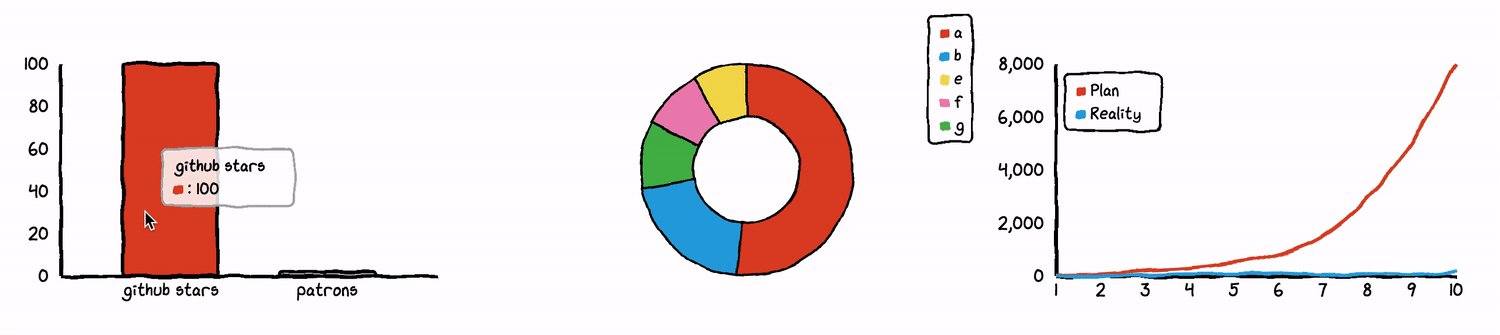
chartxkcd-bar
code
config:
Customize chart by defining options
yTickCount: customize tick numbers you want to see on the y axisdataColors: array of colors for different datasetsfontFamily: customize font family used in the chartunxkcdify: disable xkcd effect (defaultfalse)
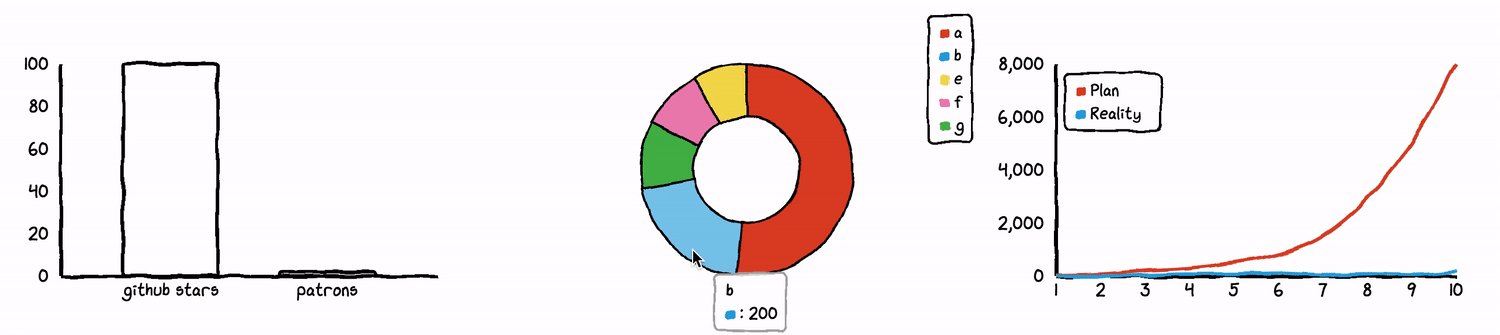
chartxkcd-pie
Customize chart by defining options
innerRadius: specify empty pie chart radius (default:0.5)- Want a pie chart? set
innerRadiusto0
- Want a pie chart? set
legendPosition: specify where you want to place the legend. (defaultchartXkcd.config.positionType.upLeft) Possible values:- up left:
chart.Xkcd.positionType.upLeft - up right: `chart.Xkcd.positionType.upLeft
- up left:
dataColors: array of colors for different datasetsfontFamily: customize font family used in the chartunxkcdify: disable xkcd effect (defaultfalse)
chartxkcd-radar
Customize chart by defining options
showLabels: display labels near every line (defaultfalse)ticksCount: customize tick numbers you want to see on the main line (default3)dotSize: you can change size of the dots if you want (default1)showLegend: display legend near chart (defaultfalse)legendPosition: specify where you want to place the legend. (defaultchartXkcd.config.positionType.upLeft) Possible values:- up left:
chart.Xkcd.positionType.upLeft - up right:
chart.Xkcd.positionType.upRight
- up left:
dataColors: array of colors for different datasetsfontFamily: customize font family used in the chartunxkcdify: disable xkcd effect (defaultfalse)
chartxkcd-stackedbar
Customize chart by defining options
yTickCount: customize tick numbers you want to see on the y axisdataColors: array of colors for different datasetsfontFamily: customize font family used in the chartunxkcdify: disable xkcd effect (defaultfalse)strokeColor: stroke colors (defaultblack)backgroundColor: color for BG (defaultwhite)legendPosition: specify where you want to place the legend (defaultchartXkcd.config.positionType.upLeft) Possible values:- up left:
chartXkcd.config.positionType.upLeft - up right:
chartXkcd.config.positionType.upLeft - bottom left:
chartXkcd.config.positionType.downLeft - bottom right:
chartXkcd.config.positionType.downRight
- up left: